Webhook Documentation
Webhooks are a feature that allow you to receive event payloads sent directly to your server in response to predefined events such as new emails, inbound SMS messages, or account bounces. Webhooks can be attached to inboxes, phone numbers, or to your account. See the event type payloads below for schema examples.
About
Why use webhooks? Webhooks let you respond to events when they occur. They remove the need to continually poll the MailSlurp API to request the latest emails. This mitigates rate-limiting errors. Webhooks also enable graceful error handling because they are backed by a queue and can be retried over time when your server is down or throwing exceptions.
Webhook Event types
Webhook events are listed below. Each event type indicates the triggering action for the webhook. For instance NEW_EMAIL webhooks are triggered when an inbox they are attached to receives a new email.
- EMAIL_RECEIVED
- NEW_EMAIL
- NEW_CONTACT
- NEW_ATTACHMENT
- EMAIL_OPENED
- EMAIL_READ
- DELIVERY_STATUS
- BOUNCE
- BOUNCE_RECIPIENT
- NEW_SMS
- NEW_GUEST_USER
See the event documentation for details on each type.
Delivery and idempotency
MailSlurp webhooks are guaranteed to be delivered at least once - this means the same payload could be sent to your endpoint twice. For this reason it is important to use the messageId unique to all payloads to avoid processing a message twice. Save this idempotency key on your server and perform a lookup when new messages arrive and discard those you have already processed.
Message payload
When a webhook is triggered for its event type a corresponding JSON payload is posted to the webhook's URL via HTTP. See the event type documentation below for schemas. Each MailSlurp library contains webhook payload types that extend AbstractWebhookPayload. Use the eventName property or the x-event header to cast the event to an appropriate concrete type.
Loading...
Or for simpler usage parse the request body into your expected payload:
Loading...
IP address range whitelist
MailSlurp sends webhooks from a static IP list if you use the useStaticIpRange flag when creating the webhook.
| Public IP4 Address |
|---|
| 34.215.48.218 |
| 52.13.211.166 |
To use static IP webhooks in code do the following:
// create a webhook with static ip
const webhook = await webhookController.createWebhook({
inboxId: inbox.id,
createWebhookOptions: {
eventName: CreateWebhookOptionsEventNameEnum.NEW_CONTACT,
// send test webhook to service that returns caller ip address
url: 'https://f.mailslurp.link/f/getip',
// must set static ip flag to enable
useStaticIpRange: true
}
});
// send test webhook
const result = await webhookController.sendTestData({
webhookId: webhook.id
});
// check ip address in result
expect(publiclyKnownStaticIpRange).toContain(result.response.message);
White list these IP addresses in your network firewall if you are having trouble receiving webhooks. Contact support for help.
Custom payload and redirect
You can customize the shape of the event payload for use with other services such as Slack or Teams by providing a requestBodyTemplate property containing templated JSON.
Loading...
Use mustache style templating to insert properties from the standard payload for the event into your custom payload.
Sent headers
Each webhook is sent via HTTP with the following headers:
| Header | Example | Description |
|---|---|---|
| x-from | api.mailslurp.com | Header identifying the server sending the webhook. Is always equal to api.mailslurp.com |
| x-event | NEW_EMAIL | Webhook event type for the payload. What triggered the event. |
| x-signature | sig-29s033if2 | Signature for the event. Use this with webhook signature verify endpoint to verify payload. |
| x-message-id | 38547638 | Unique ID for the webhook payload. Use this ID to avoid processing a webhook multiple times. |
| Authorization | Basic xdsf924 | Basic authentication. Only set if your webhook was created with a username and password. |
You can add custom headers when you create a webhook and these header name value pairs will be sent with every request. Use these static headers in your application if required. See the static header section for more information.
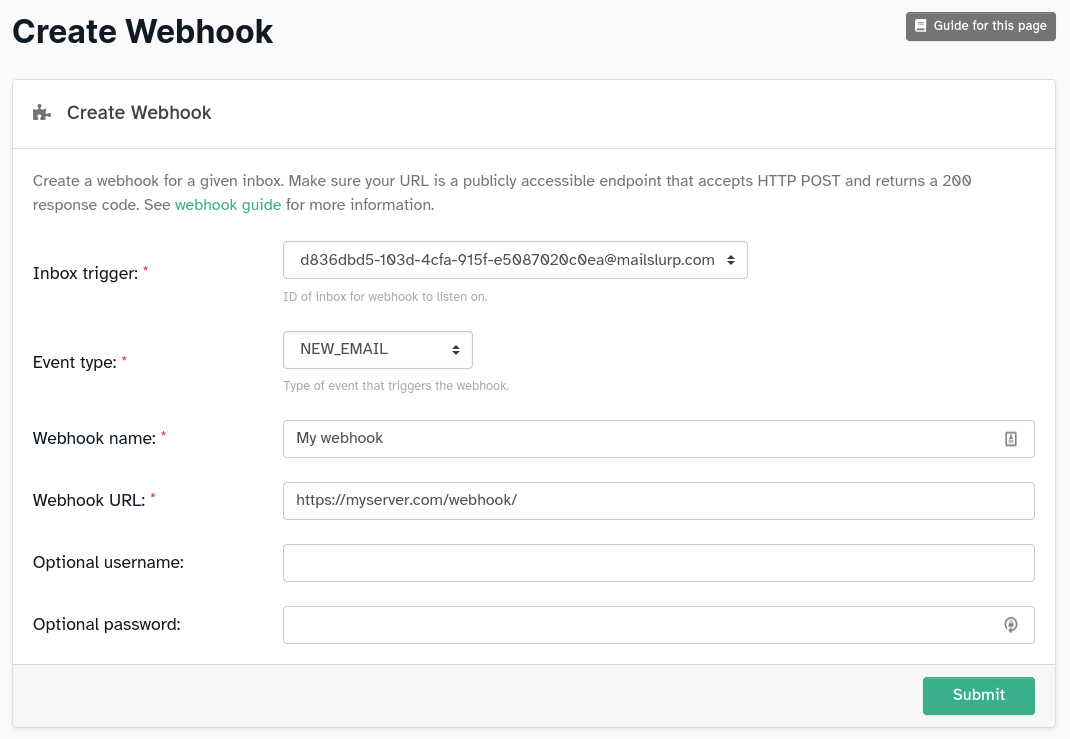
Create and manage webhooks
Webhooks can be created in the MailSlurp dashboard or using the API WebhookController. Webhooks can be attached to an inbox or phone number or created without one depending on the event type.

Here is an example creating an inbox related webhook using the MailSlurp Javascript client.
Loading...
Account scoped webhooks
Or for account based events such as BOUNCE pass null for the inbox ID:
Loading...
Account based webhooks are useful for processing events for every inbox or your whole account. For example: you can use a single account webhook with the NEW_EMAIL type to receive all inbound emails across each of your inboxes with one webhook.
Phone based webhooks
SMS related events support phone number scoping like so:
Loading...
Set static headers
MailSlurp can send static headers with each HTTP header. Use the includeHeaders option when creating the webhook and POST requests to your server will include the provided name value key pairs.
// create webhook
const createWebhookOptions: CreateWebhookOptions = {
name: 'my-webhook',
url: 'https://your.server',
includeHeaders: {
headers: [
{ name: 'x-test-header', value: '123'}
]
}
};
const webhook = await webhookController.createWebhook({
inboxId: inbox.id!!,
createWebhookOptions: createWebhookOptions,
});
Authentication
If you with to secure your endpoint you can add basic authentication headers to the request by specifying a username and password upon webhook creation. These will be passed in an Authorization header with the value Basic <credentials> where the credentials are a base64 encoded string containing the username and password separated by a colon.
Setup your server
To receive webhook payloads you must expose a public HTTP/S endpoint on your server that responses with a 200-299 status code. If you respond with a 3xx or error code the payload will be placed on a queue and retried with a backoff period.
Example handler
You can use any framework or server you wish to handle MailSlurp webhooks. Here is an example using NodeJS to illustrate:
Loading...
Verify webhook signature
MailSlurp sends an x-signature header that can be used with the x-message-id header to verify a webhook payload.
const signature = request.header("x-signature")
const messageId = request.header("x-message-id")
const { isValid } = await mailslurp.webhookController.verifyWebhookSignature({
verifyWebhookSignatureOptions: { signature, messageId },
});
expect(isValid).toBeTruthy();
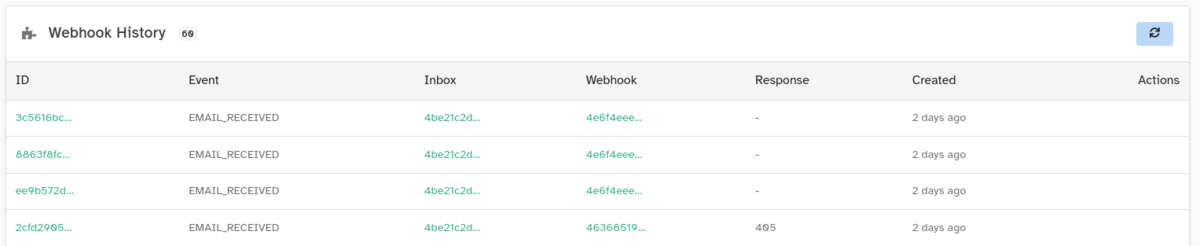
Results and redrive
You can view webhook delivery results in the dashboard webhooks page. Webhooks are backed by a queue system that will retry payload posting when error response codes are returned.

Event types
Each webhook you create responds to a single event type. Webhooks are triggered when the webhook's inbox or your account triggers the corresponding event. MailSlurp will send a JSON payload to the URL specified for your webhook via HTTP/S POST. Each event has a different payload as documented below.
BOUNCE
This payload is sent via HTTP POST to your webhook URL when an email bounces. This means the recipient you emailed rejected your message. You must avoid emailing the recipient again to protect your account reputation.
Loading...
BOUNCE_RECIPIENT
This payload is sent via HTTP POST to your webhook URL for each new recipient bounce. This means the recipient you emailed rejected your message. You must avoid emailing the recipient again to protect your account reputation.
Loading...
DELIVERY_STATUS
This payload is sent via HTTP POST to your webhook URL when an email is sent and a delivery status is obtained. A delivery status can be a successful send or a failure.
Loading...
EMAIL_OPENED
This payload is sent via HTTP POST to your webhook URL when an email containing a tracking pixel is opened. Triggered for pixels in emails sent from the inbox that the webhook is attached to
Loading...
EMAIL_READ
This payload is sent via HTTP POST to your webhook URL when an email is read. This is when the email is requested from the API in full format or is viewed in the dashboard
Loading...
EMAIL_RECEIVED
Legacy webhook payload for EMAIL_RECEIVED webhooks or webhooks with no defined event type. Use the NEW_EMAIL webhook instead as it sends you a full EmailDto.
Loading...
NEW_ATTACHMENT
When a new email is received by MailSlurp the attachments are parsed and saved to storage. If a NEW_ATTACHMENT webhook is enabled for the receiving inbox this payload will be sent via HTTP POST to the webhooks URL. An attachment ID, name, and meta data are included. Use the attachmentId with the AttachmentController to access the file content as byte stream or base64 encoded string to download the file.
Loading...
NEW_CONTACT
Triggered when a new contact is found. If the addNewContacts setting is enabled for your account MailSlurp will parse any new recipients or senders for a received email and save them to your contacts. Saved contacts are sent via HTTP POST to your webhook URL using this payload.
Loading...
NEW_EMAIL
This payload is sent via HTTP POST to your webhook URL when a new email is received by MailSlurp that matches optional filters. You can provide filters when creating the webhook. Use the EmailController with the emailId to fetch the body of the email or headers. To receive attachments or use the NEW_ATTACHMENT webhook.
Loading...
NEW_GUEST_USER
Triggered when a new customer or client is added to a email portal
Loading...
NEW_SMS
This payload is sent via HTTP POST to your webhook URL when a new SMS message is received by one of your phone numbers.
Loading...