Attachments
Quick links
- Attachment Controller API
- What are attachments
- Email attachments API
- Send attachments
- Attachment size limit
- Base64 file uploads
About attachments
Attachments are files that can be uploaded and stored as an entity within MailSlurp. You can use the returned attachment IDs to send emails with attachments or to download attachments from emails.
Uploading attachments
The easiest way to upload attachment is to use base64 encoding. Here is an example:
const attachmentContent = 'test';
const base64Contents = Buffer.from(attachmentContent).toString('base64');
// notice array is returned and first element is attachment id
const [attachmentId] = await mailslurp.uploadAttachment({
base64Contents,
contentType: 'text/plain',
filename: 'test.txt',
});
Downloading attachments
Attachments can be downloaded as base64 then decoded to a file:
const attachmentDto =
await mailslurp.attachmentController.downloadAttachmentAsBase64Encoded({
attachmentId,
});
expect(attachmentDto.base64FileContents).toBeTruthy();
const content = new Buffer(
attachmentDto.base64FileContents!,
'base64'
).toString('utf-8');
expect(content).toContain('test content');
// access the base64 content
expect(attachmentDto.sizeBytes).toBeTruthy();
expect(attachmentDto.contentType).toBeTruthy();
You can also download attachments as a byte array:
await mailslurp.attachmentController.downloadAttachmentAsBytes({
attachmentId,
});
Sending attachments with emails
To send attachments with emails first upload the files as attachments or use the IDs you wish to send. Then add the attachments to the sending options when sending:
const inbox1 = await mailslurp.createInbox();
const inbox2 = await mailslurp.createInbox();
// send email and get saved result
const sentEmail = await mailslurp.inboxController.sendEmailAndConfirm({
inboxId: inbox1.id,
sendEmailOptions: {
to: [inbox2.emailAddress],
attachments: [attachmentId],
subject: 'Send attachments',
body: 'Here are your files',
},
});
expect(sentEmail.attachments.length).toEqual(1);
Sending inline attachments
To send attachments inline (such as images) use the attachment ID as a CID within the email body. Here is a step-by-step guide:
1. Read the file as base64
// load the image we want to send as base64 encoded string
const imagePath = path.resolve(__dirname, "./assets/chihuahua.jpeg");
const image = await fs.promises.readFile(imagePath);
const base64Image = Buffer.from(image).toString('base64');
2. Upload the attachment
// create an attachment in mailslurp (allows us to reuse it)
// note the attachment id is first element in returned array
const [attachment] = await mailslurp.attachmentController.uploadAttachment({
uploadAttachmentOptions: {
filename: 'chihuahua.jpeg',
contentType: 'image/jpeg',
base64Contents: base64Image
}
})
3. Compose a message using the attachment ID as a CID
// now compose an email including the attachment as cid
const body = `<!DOCTYPE html>
<html lang="en">
<body>
<p>Check out my <strong>inline</strong> chihuahua</p>
<p><img src="cid:${attachment}" alt="sweet dog" width="300" height="300"></p>
</body>
</html>`
4. Send the email with the attachment included
// now send the email
const sent = await mailslurp.inboxController.sendEmailAndConfirm({
inboxId: myInbox.id,
sendEmailOptions: {
to: [myGmailAddress],
subject: 'Inline CID example',
isHTML: true,
attachments: [attachment],
useInboxName: true,
body,
}
})
4. Check the result
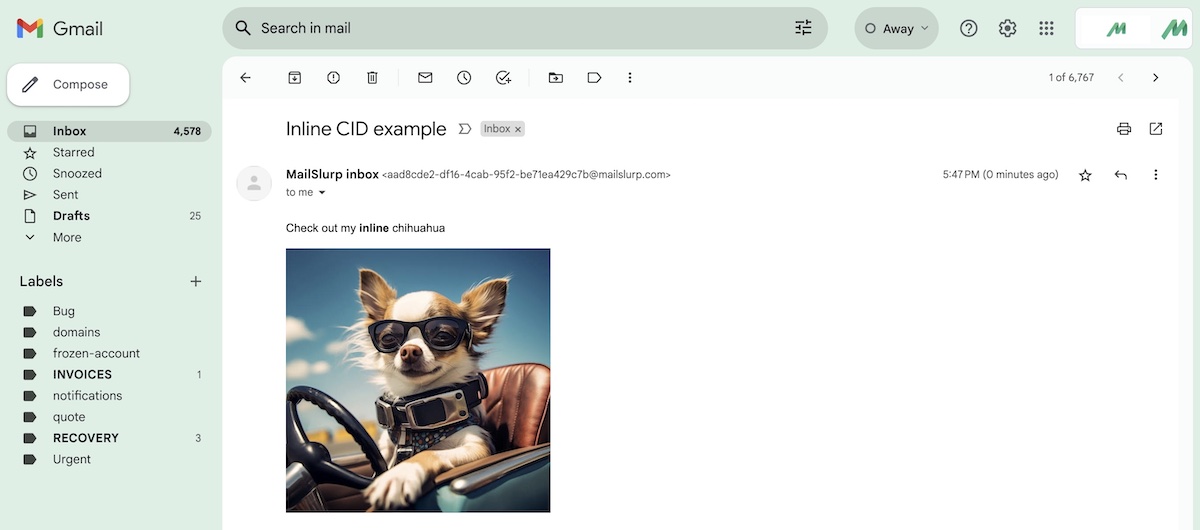
You can see the embedded emails in a provider such as Gmail: