Email feature support checker

Test the support of your emails across a range of devices and mail clients. MailSlurp can analyze your emails and detect HTML, CSS, and image features that may not be supported by all email clients. You can also find broken images, dead links, and spelling mistakes. This can help you ensure your emails look great and are compatible with a wide range of devices and mail clients.

How it works
MailSlurp analyzes the content of inbound emails and checks the detected HTML, CSS, Image and other features present in the message against a database of mail clients. MailSlurp also parses your HMTL and extracts images and links to check for 404s, broken links and missing images.
Find feature checker
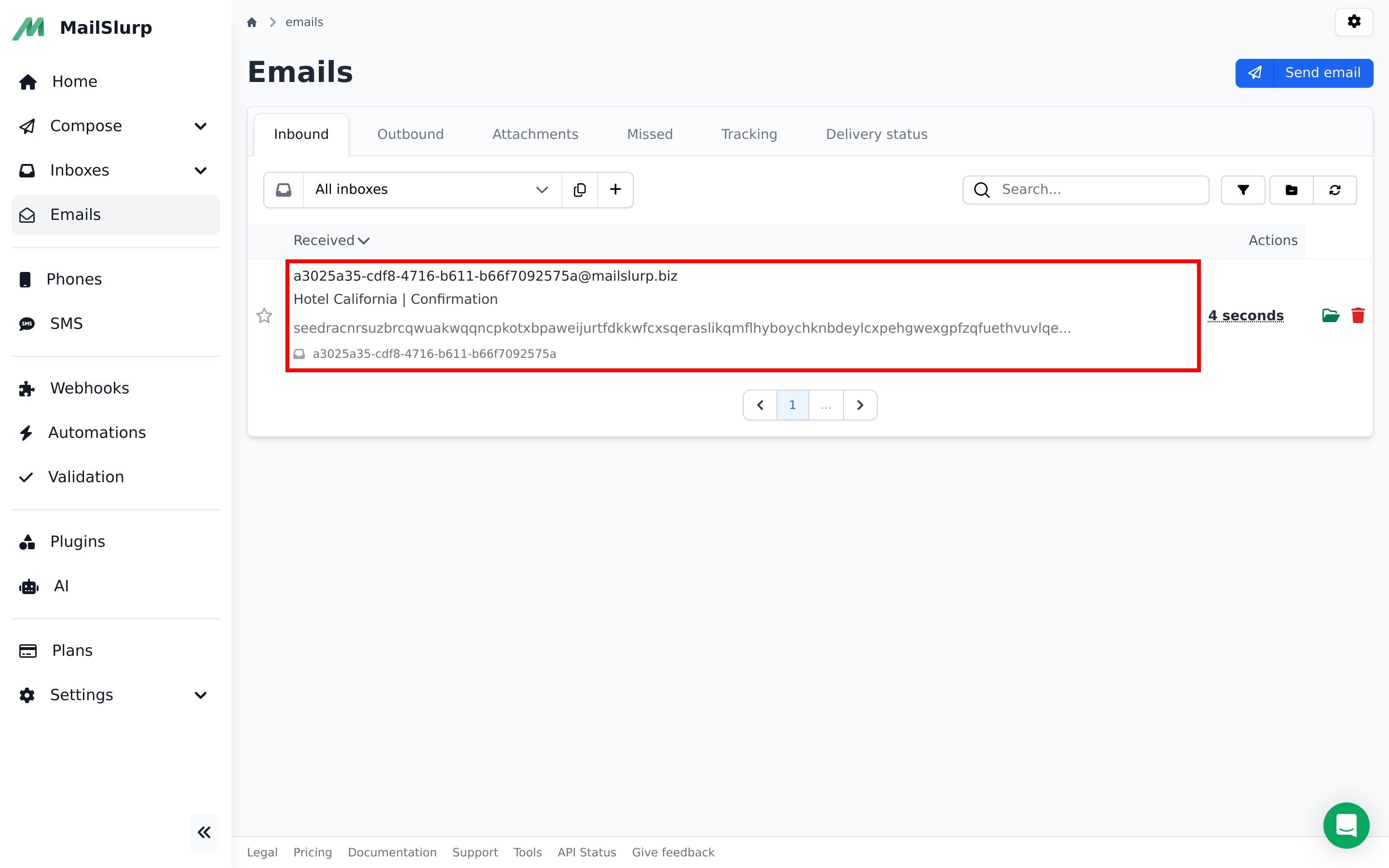
You can check detected email feature support on the email view page.
 1. Use sidebar
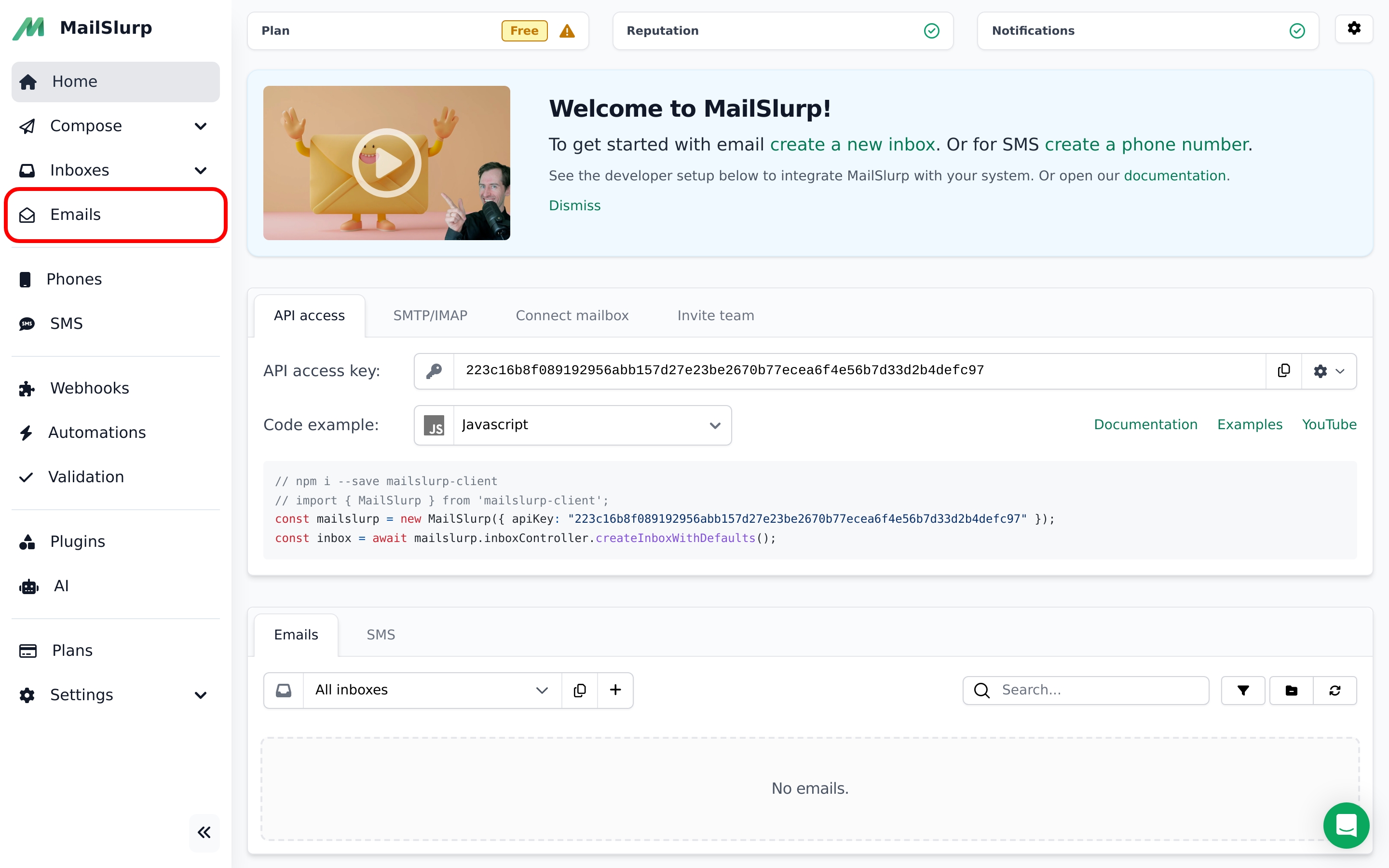
1. Use sidebar 2. Click emails
2. Click emails 3. Click an email
3. Click an emailView email feature support
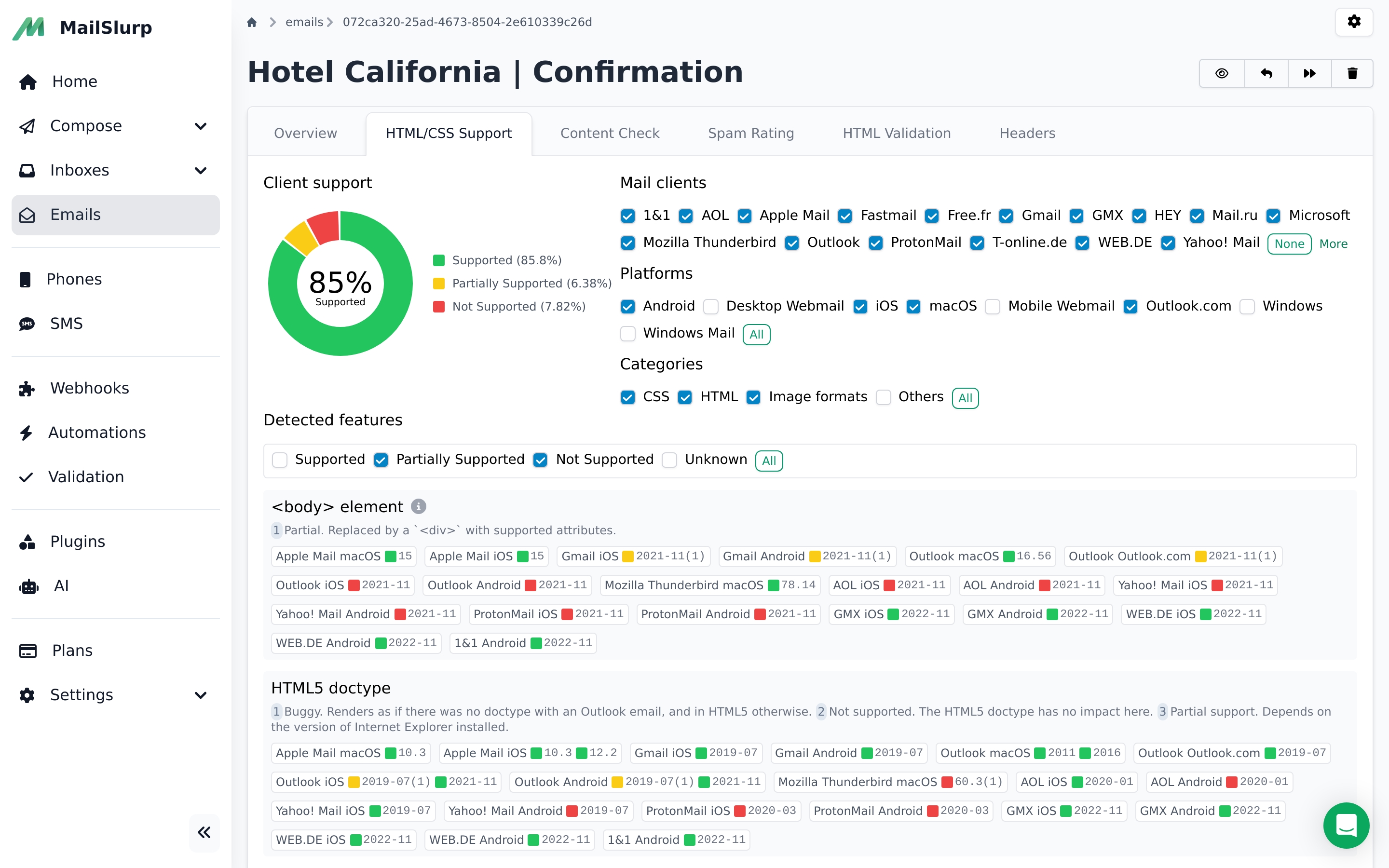
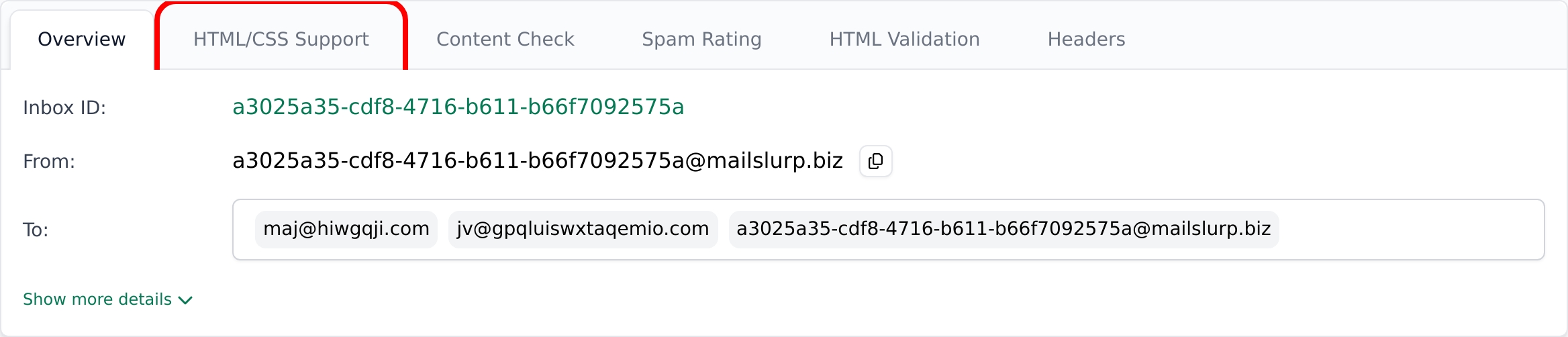
Open an email in the dashboard and click on the HTML/CSS Support tab. You will see a list of detected features and the mail clients that support them.

Interpreting results
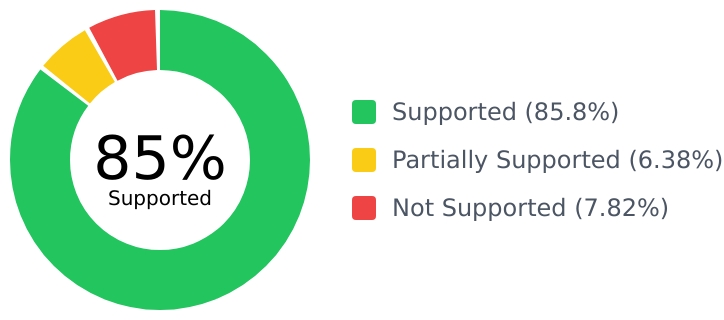
The main pie-chart shows the support levels for the detected features across a range of selected platforms, families, and mail client versions.

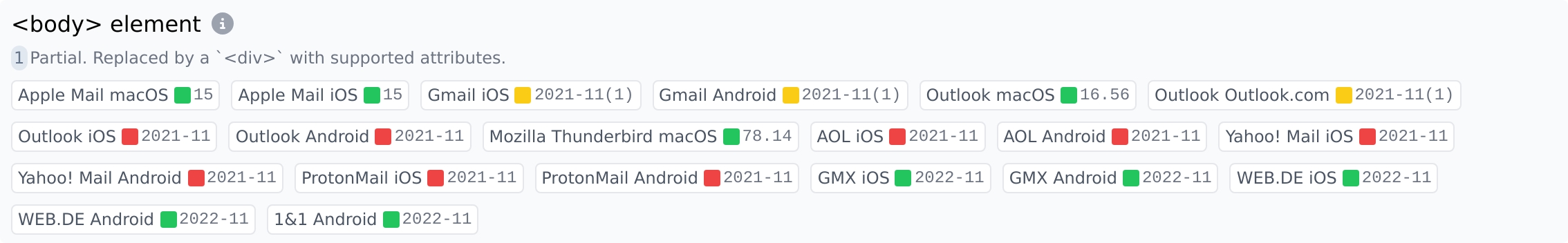
Below this main figure is a list of detected features with an explanation of what they are and the mail clients that support them.

Filtering results
You can filter the support results by platform, family, and version. This can help you see how support varies across different devices and mail clients.
Detected features
You can filter the support results based on whether they are supported, partially supported, unknown, or not supported.

Clients
You can filter by clients such as Gmail, Outlook, and Apple Mail.

Platforms
You can filter by platforms such as Android, Windows, iOS and web browsers.

View email feature support in code
const { result } = await mailslurp.emailController.checkEmailBodyFeatureSupport({
emailId: email.id
})
expect(result.detectedFeatures).toContain(EmailFeatureSupportResultDetectedFeaturesEnum.html_doctype)
expect(result.featurePercentages.find(it => it.status === EmailFeatureSupportStatusPercentageStatusEnum.SUPPORTED)?.percentage).toBeGreaterThan(50)
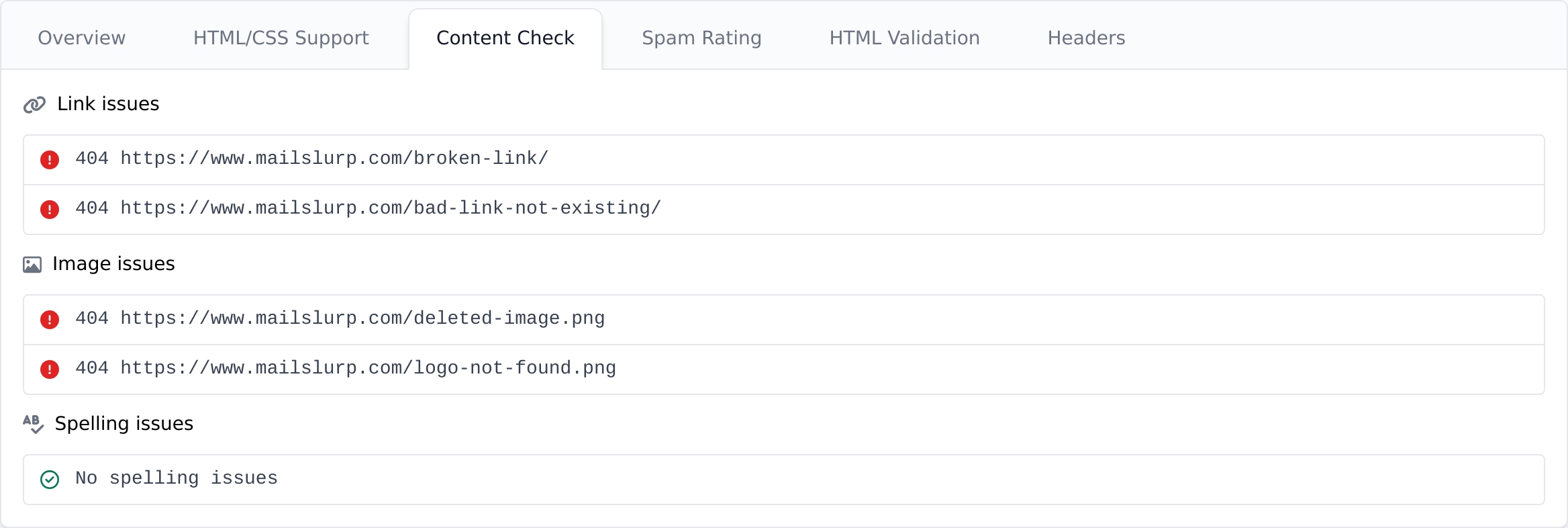
Find broken links and images
Nobody wants an email with a missing image or a link that results in a 404. MailSlurp can help you find these issues and fix them before sending your emails.
Detect dead links
const result = await mailslurp.emailController.checkEmailBody({
emailId: email.id
})
expect(result.hasIssues).toEqual(true)
expect(result.linkIssues.length).toEqual(1)
expect(result.linkIssues[0].url).toEqual("https://api.mailslurp.com/not-existing")
Monitor missing images
Find missing images using the
const result = await mailslurp.emailController.checkEmailBody({
emailId: email.id
})
expect(result.hasIssues).toEqual(true)
expect(result.imageIssues.length).toEqual(1)
expect(result.imageIssues[0].url).toEqual("https://www.mailslurp.com/broken-image.png")