Guest portal email access
Guest portals allow you to assign email accounts to your customers or clients and give them branded and themed login pages to access their inbox. Guests can view emails and attachments using a username and password that is either randomly generated or assigned by your team. Guests have access to a real email address that can be configured to use a custom domain or any email pattern you require.

User experience
Your guests have a branded login experience using the portal.mailslurp.com webapp. This is a separate interface to the main MailSlurp application and can be access via your own domain using CNAME aliases.
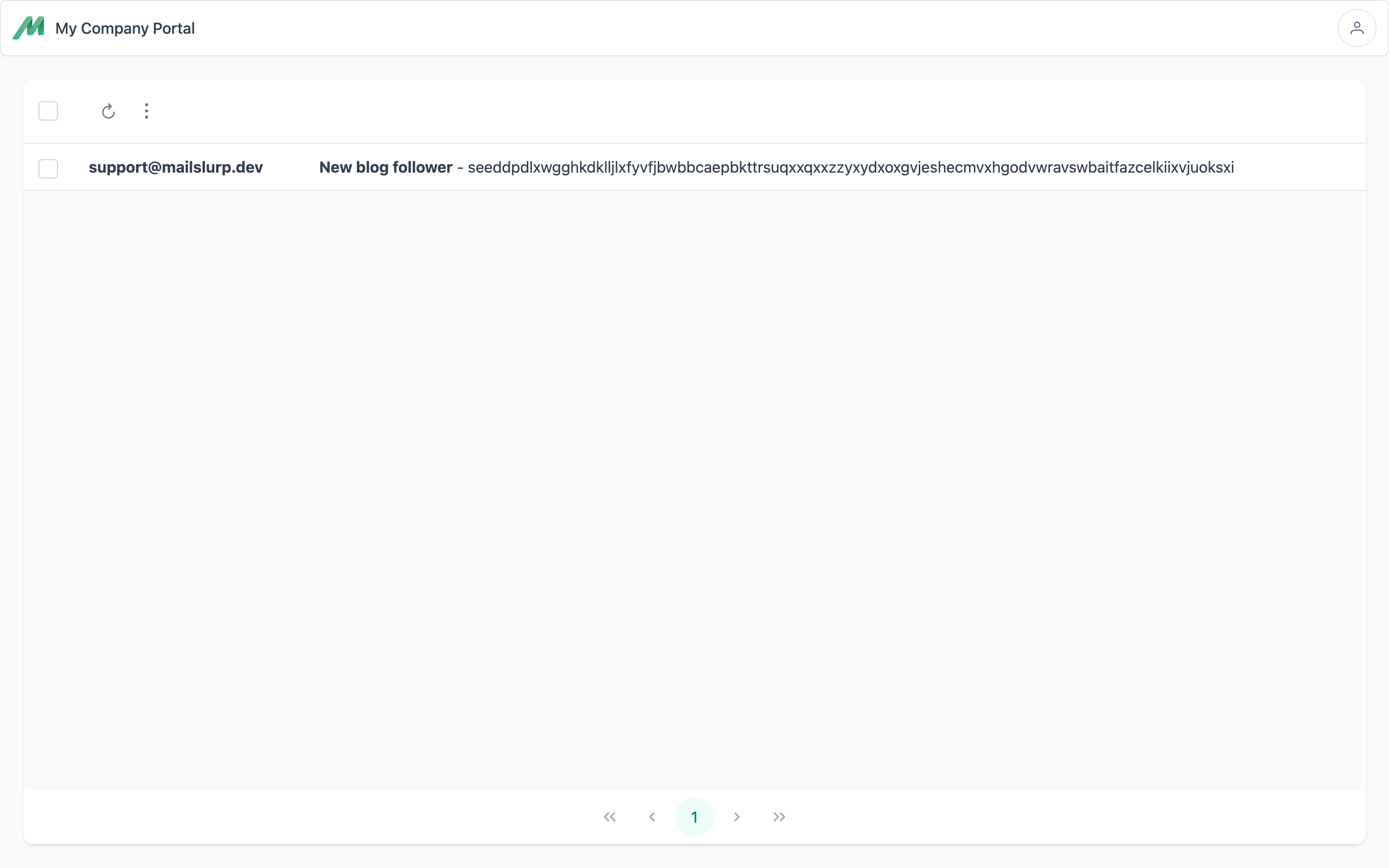
Guests can view emails and attachments in their own inbox:

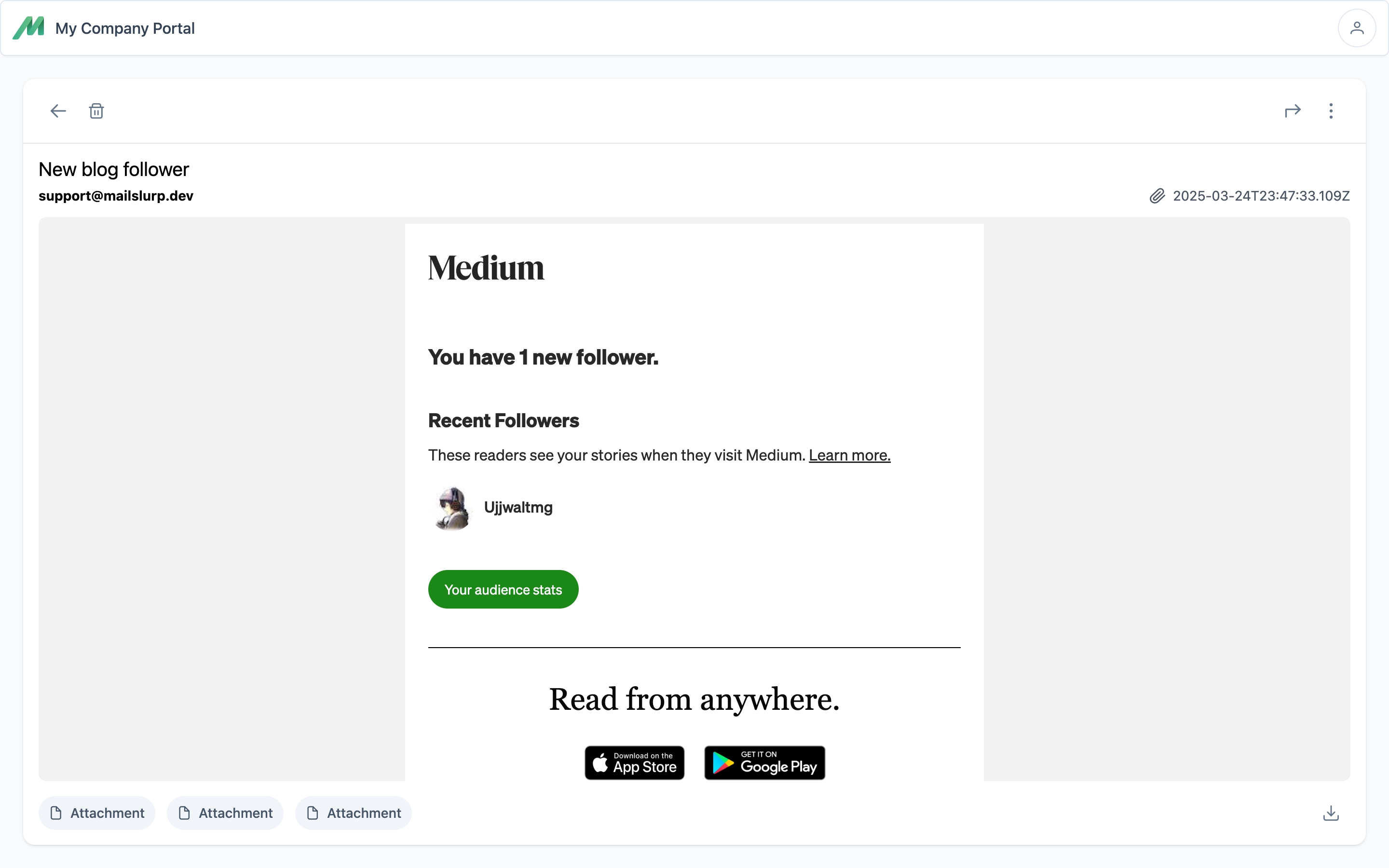
Emails can be viewed in the portal:

Creating portals
Guest portals are hosted on a separate app and can be branded and themed. You can also configure the domain endpoints using DNS records.
Find guest portals in dashboard
You can create and manage guest portals in the MailSlurp dashboard or using the API.
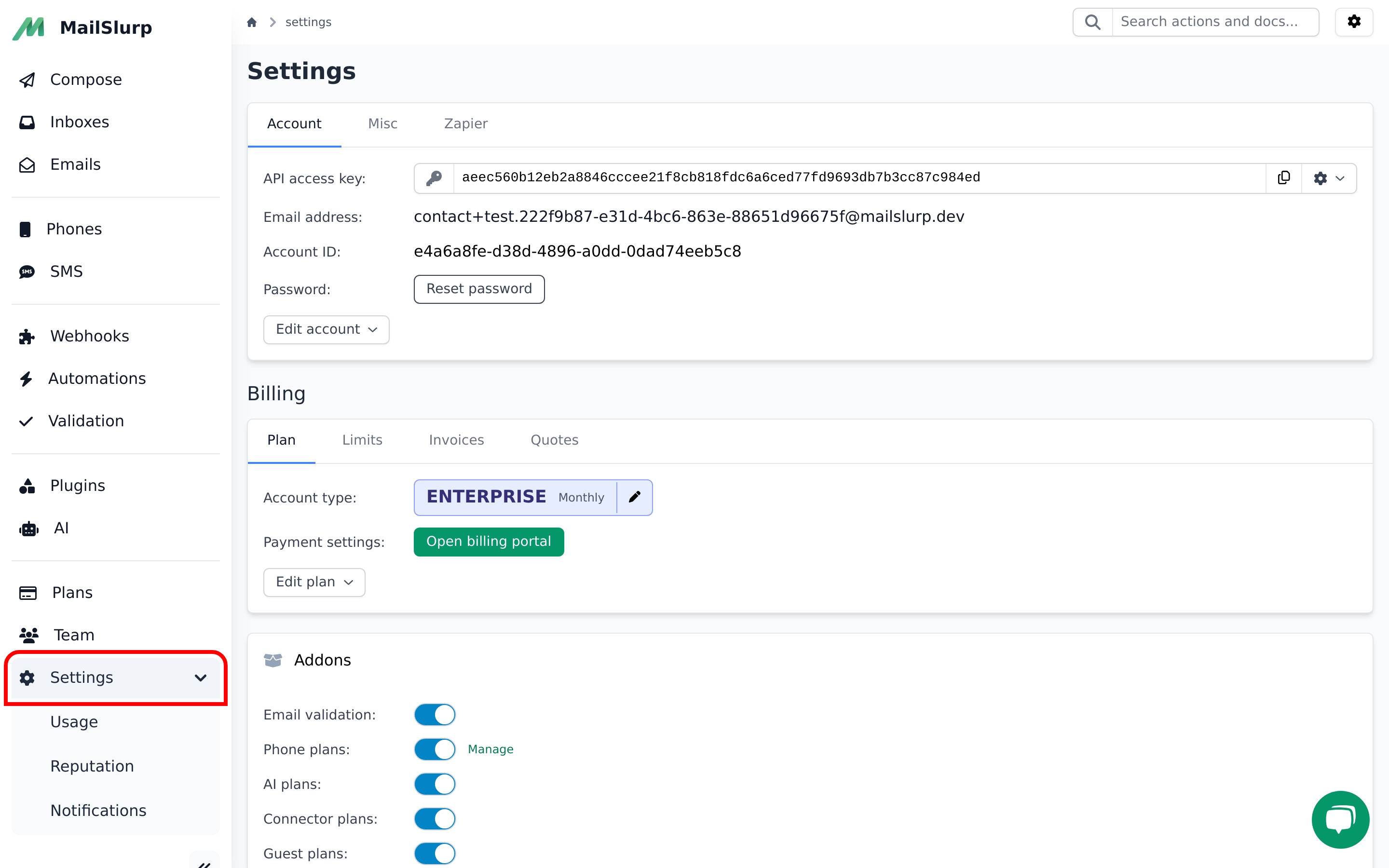
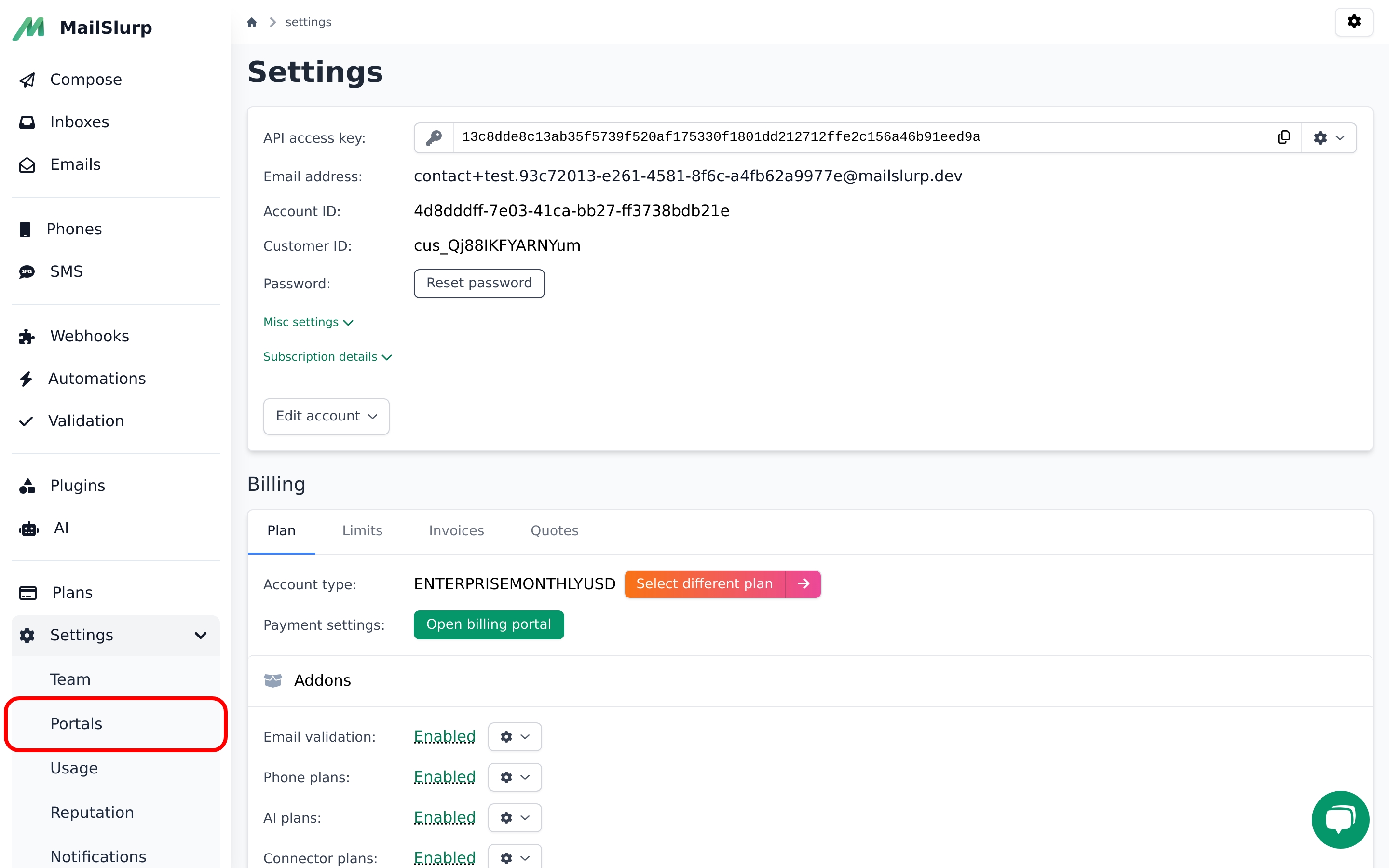
 1. Click settings
1. Click settings 2. Click portals
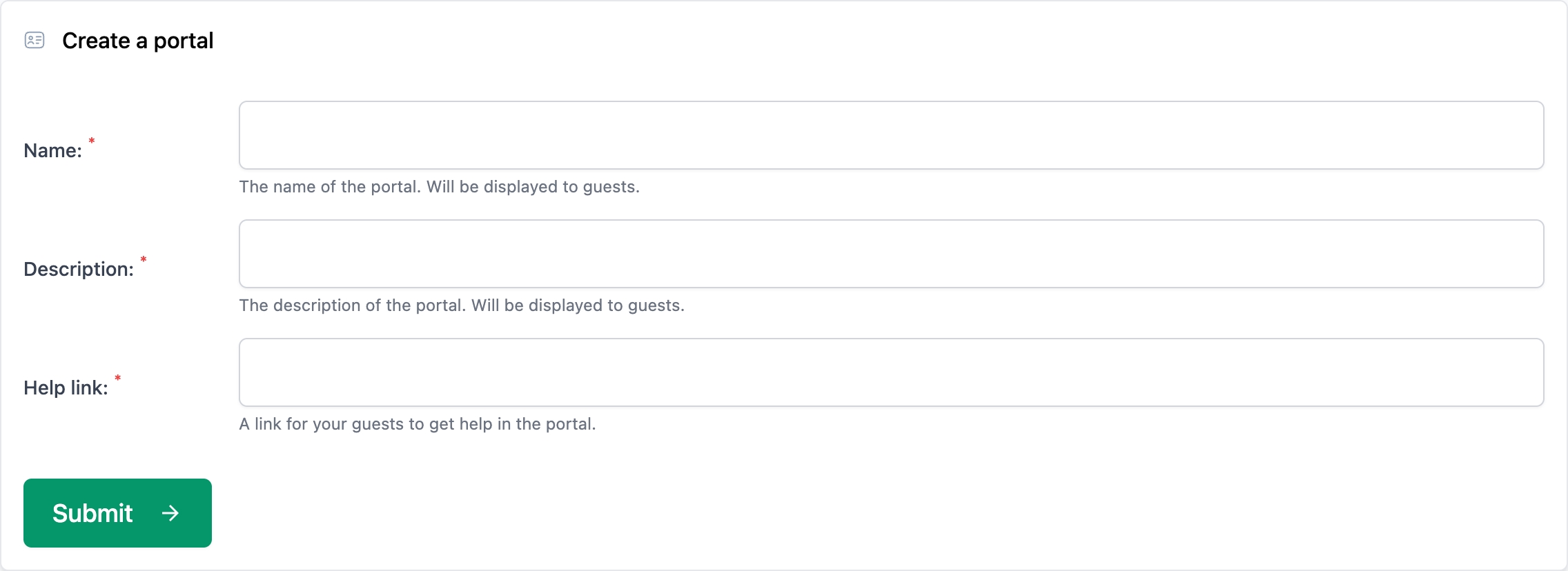
2. Click portalsThe portal creation page allows for customization of the login screen and email viewing app for your guests. Contact support for help in adding CSS and images.

Managing guest access
Team users manage guest access using the API or the MailSlurp dashboard.
Dashboard management
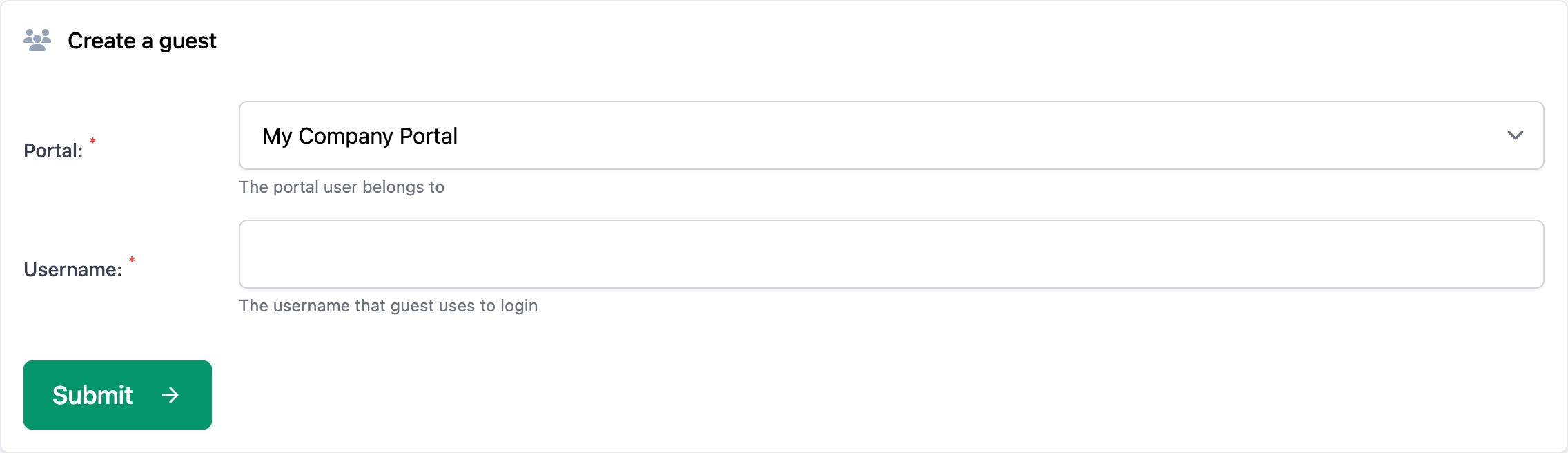
Organization members can create portals and add guests to them.

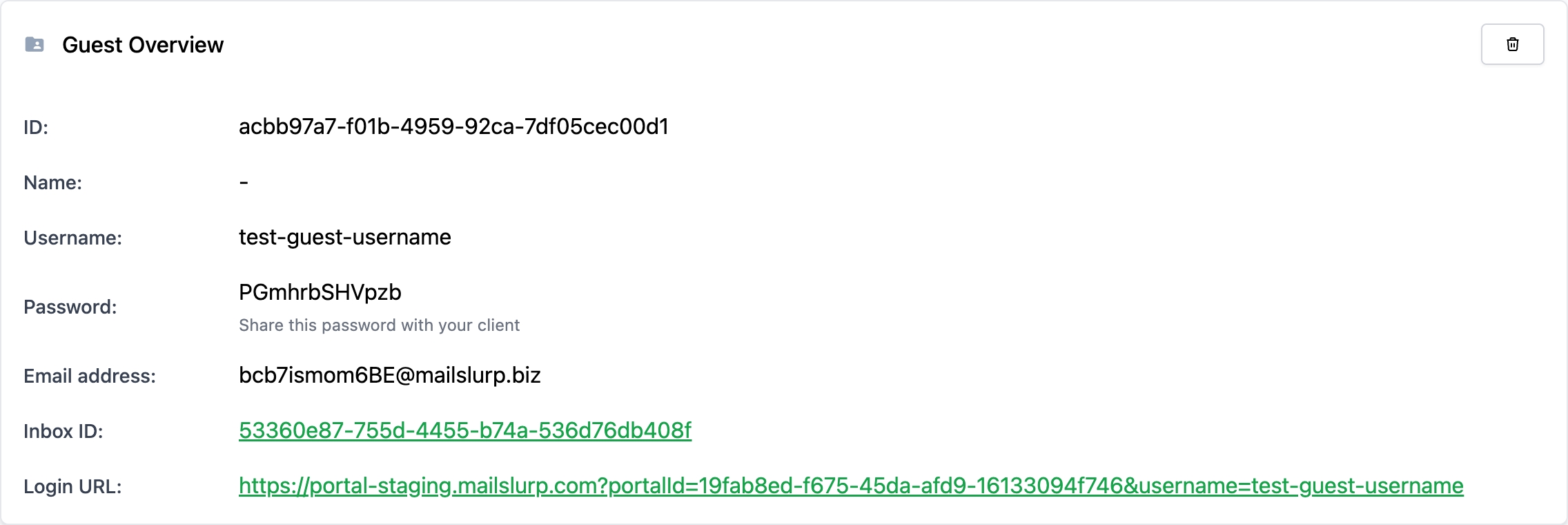
Once a guest is added they are assigned a unique email address, username and password. You can also specify these values during creation. The password is shown once after creation and can be shared by your team directly with the guest.

The process is outlined below:
Guest access process
Customers or clients that have been granted guest access are granted a username and password that can be used to log into your portal.
Programmatic configuration
Use the GuestPortalController to add and manage guest users. You can also listen for NEW_GUEST_USER webhooks that are fired when a guest is added. This allows you to synchronize code and team actions.
// create a guest portal for an example school and students
const portal = await guestPortalController.createGuestPortal({
createPortalOptions: {
linkHelp: 'https://myschool.com/help/portal',
description: 'Your school email portal',
name: 'High School Email'
}
});
const studentAccess = await guestPortalController.createGuestPortalUser({
portalId: portal.id,
createPortalUserOptions: {
name: 'Jimmy'
}
});
// user credentials are returned
log.info(studentAccess.password);
log.info(studentAccess.guest.loginUrl);
log.info(studentAccess.guest.username);
Organization structure
You may wish to use guest portals in a team structure. You can create a MailSlurp organization and assign your teammates roles for managing guest access.


